リレルです。
ワードプレスでブログを始めようとすると、必ず考えるのが「どのテーマを使うか?」って話。
無料ブログを使ったことがある人だと、「テンプレート」と言ったほうがしっくり来るかもしれませんが、ワードプレスにはテーマを変更することで、デザインや機能をガラッと変えることが出来る機能が備わっています。
で、今回は最近話題の有料テーマ「SWELL」と、良く乗り換えられがちな無料テーマ「Cocoon」について比較してみましたので参考にどうぞ。
私自身は有料テーマ好きでして、国内外の有料ワードプレス・テーマを多数所有してます。
海外の有料テーマは19テーマ、高機能でリーズナブルなことからちょこちょこ利用しています。
国内の有料テーマについては12テーマ、ほとんどがTCDさんのものですが、アフィリエイターの間で有名なアフィンガー、賢威なども一通り買ったクチです。
ワードプレスにおける「テーマ」の重要性
ワードプレスでブログを書く場合、どのテーマを選ぶかは非常に重要です。
なぜなら、テーマによって出来ること、出来ないことがあったり、アクセスを集める上で重要なSEO対策の違い、あとは執筆モチベーションにも繋がるデザイン性、カスタマイズに専門知識が必要かどうかなど、様々な点で違いがあるからです。
つまり、どのテーマを使うか選択した時点で、他の人よりもSEO的に優位に立てたり、マイナス・スタートせざるを得なくなってしまう、ということ。
めちゃくちゃ大事ですよね。
有料、無料テーマ人気NO.1の SWELL と Cocoon
私のメインブログでは「Cocoon」を使っており、無料でありながら国内のワードプレス・テーマの中ではピカイチだと思っていますが、どうも多くの人が「Cocoon」をやめて「SWELL」に移行しているので、気になってたんですよ。
そんな最中、仲良くしている企業さんからホームページ作成の依頼があったので、「SWELL」で作ってみようと思いテーマを買ってみました。
せっかくなのでRIRERU BLOGでも使うことにしまして、「emanon(別の有料テーマです)」から「SWELL」にテーマ移行したというワケです。
メインブログではCocoonを、趣味ブログでSWELLを使うことで、双方のメリット・デメリットが見えてきましたのでご紹介しようというのが今回の執筆テーマです。
比較項目について
重点的に比較したのはタイトルにも書いてあるとおり「SEO」に関連する項目について。
話をちょっとだけ脱線させますが、特定のキーワードで検索上位に表示される記事ってどんな記事だと思います?
ジャンルにも拠りますが、最低限クオリティが高い記事であることは必須ですよね。
それ以外にも、ブログ自体の運営歴であったり、書いている人が専門家だったりと、上位表示されるには様々な要因がありますが、SEOもその1つ。
で、その重要なSEOへの対策のほとんどは、どのテーマを使うかで大きな差が出来てしまう・・・これがSEO関連項目を重点的に比較する理由です。
オシャレとか、書きやすいとか、そういうのは慣れてくればなんとかなっちゃうんですが、SEOばかりはどうにもならないことが多いので、テーマを選ぶ基準はSEO対策の良し悪しで決めるべきだと思っています。
01 ページスピード対策(PageSpeed Insights)
ページスピードとは、そのブログが何秒でちゃんと表示されるのか?という指標。
表示されるのに3秒以上かかると50%のユーザーが離脱するという調査結果も出ており、以前から重要だと言われていた項目ですが、2021年5月から検索順位を決める要素の1つとしてGoogleからも公式で発表されている為、絶対に無視できない項目です。
この点については、結論から書きますと、どっちも素晴らしい結果が出ました。
RIRERU BLOGではトップページに動画を埋め込んでいますが、それでも結果は以下のとおり。
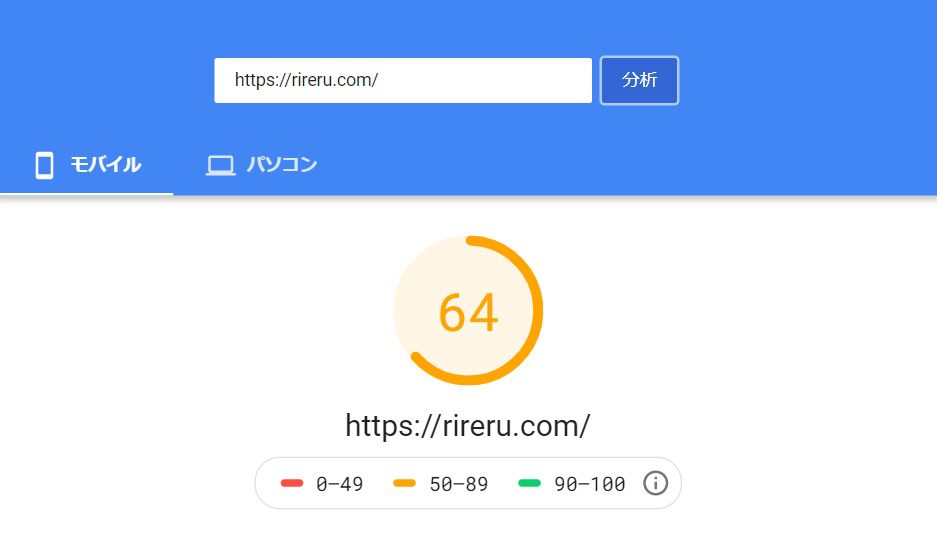
RIRERU BLOG / SWELL

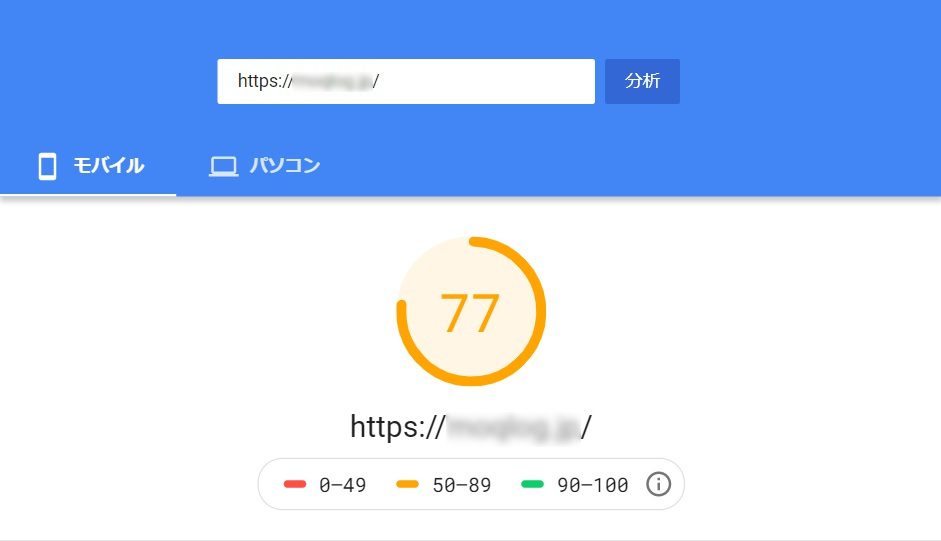
メインブログ / Cocoon

パッと見た感じメインブログのほうが点数自体は高いですが、同じブログで試したわけではない為一概には言えません。
むしろ、SWELLは動画を埋め込んでいるにも関わらず合格ラインなので、かなり早いテーマだと思っています。
100点に近ければ近いほど良いのですが、個人的にはモバイルで60点以上がコンスタントに表示されるのであれば合格ラインだと思って良いと思いますよ。
PageSpeed Insights
URLを入力することで使えるWEBサービスです。
02 ライトハウス項目(Lighthouse)
Googleが無料で提供してくれているSEOチェックツールはいくつかありますが、このライトハウスもその1つ。
ページスピードインサイトとは違って、「Performance」「Accessibility」「Best practices」「SEO」「Progressive Web App」の5項目をチェックすることが出来ます。
「Performance」はページスピードのことなので割愛しますが、それぞれ項目別に見るとSWELLがリードした結果に。
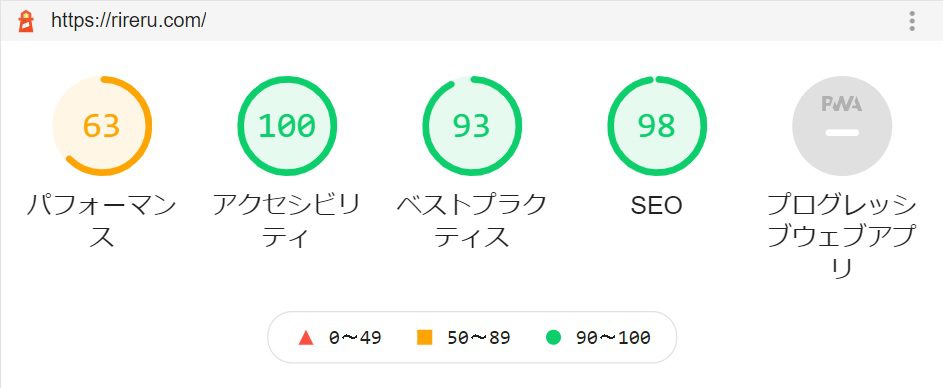
RIRERU BLOG / SWELL

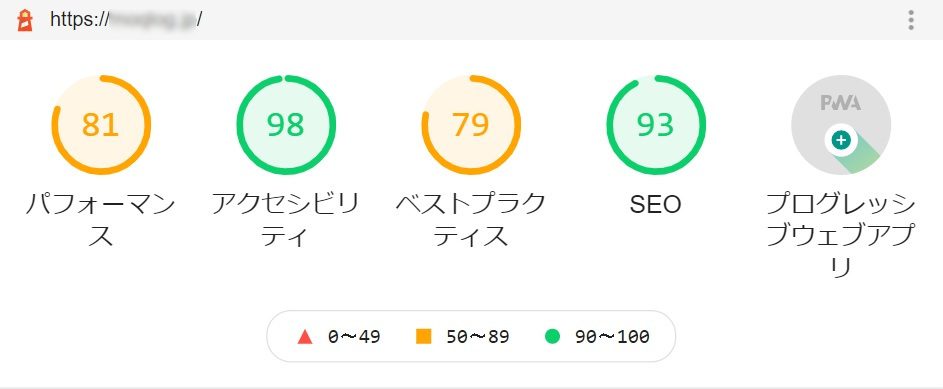
メインブログ / Cocoon

ちなみにメインブログ(Cocoon)で、テーマに依存して修正できない点はベストプラクティス項目「jquery」のバージョンによるマイナス点のみ。
あとは、ロゴのサイズとか文字が小さいとか、そういった点だけだったので実力的にはほぼ同じだと思います。
1点違うのは、「Cocoon」はプログレッシブ・ウェブ・アプリに対応しているという点くらいでしょうか。
各項目の内容については下記に記載しましたので参考にどうぞ。
Lighthouse
Google ChromeにインストールするタイプのWEBアプリです。他の人サイトもチェック出来ますのでライバルサイトのSEOチェックに役立ちます。
03 AMP対応
AMP(Accelerated Mobile Pages)とは、Googleが推奨しているページを爆速にする技術(フォーマット)のこと。
確かにスピードはめちゃくちゃ早くなるんですが、表示が崩れたり広告フォーマットが特殊だったりして、導入当初は敬遠されがちでした。
ですが、AMPページと構造化データを用いることで、通常の検索結果とは違ったリッチな表示が出来たり、ページスピードの向上による検索順位の上昇にも一役買うようになったことから、これからのブログ運営者にとって必須の対策と言えます。
AMP であるかどうかが直接 Google 検索のランキングに影響することはありませんが、スピードはランキングに影響します。Google 検索では、そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。
https://developers.google.com/search/docs/guides/about-amp?hl=ja
CocoonのAMP対応は国内トップクラス
そんなわけで重要性が増しているAMPへの対策なんですが、これは「Cocoon」が圧倒的に優れています。
一般的なAMPの導入方法は、AMPプラグインをインストールすることで導入し、別途CSSなどで表示を整えていきます。
SWELLもこの方法で導入は可能ですが、CSSで表示を整えるって部分がめちゃくちゃハードルが高くて、せっかくのオシャレなデザインも台無しになることが多々あります。
しかも、デフォルトだと関連記事などの、本文の下に表示されていたコンテンツが消えてしまう為、回遊率がだだ下がりしてPV減なんてのはよくある話。
ところが「Cocoon」はテーマを導入するだけでAMP対応され、しかも、ウィジェットまで使える使用なので、AMP化しても通常ページとほぼ同じ状態を表示することが出来るんです。
AMPプラグインもインストール不要ですし、ここまでAMP対応されているテーマは、有料テーマでも見たことがありません。
03 構造化データ対策
構造化データとは、検索エンジンやその他のクローラーに、HTMLで書かれた情報が何を意味するのかを理解できるようタグ付けしたものです。
細かく設定すると以下のような恩恵を受けることが出来ます。
- リッチスニペットで表示される
- ページ内コンテンツがナレッジグラフに表示される
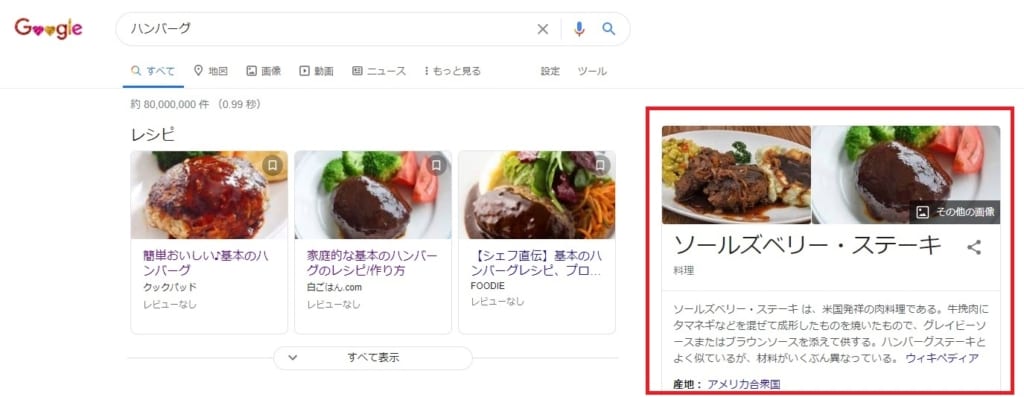
リッチスニペット

ナレッジグラフ

必ず表示されるわけではありませんが、自分の記事が画像付きで表示されたらクリック率は確実に増えますよね。
ナレッジグラフは検索結果の右側(PC)に表示される部分ですが、見てみるとウィキペディアばかり表示されるので、あまり気にしなくてもいいかもしれません。
構造化データ対策もCocoonのほうが一枚うわて
「SWELL」も「Cocoon」も構造化データを自動で出力してくれるように作られてますので、一見同じに見えるかもしれませんが、この点も「Cocoon」のほうが一枚うわて。
基本的な構造化データ「BreadcrumbList」「Article」「SiteNavigationElement」はSWELLでも出力されており、エラーも警告もなく完璧なんですが、この情報だけではリッチスニペットの恩恵を受けることは出来ません。
Cocoonには、SWELLと同じ構造化データ以外に、「review」というマークアップも可能なんです。
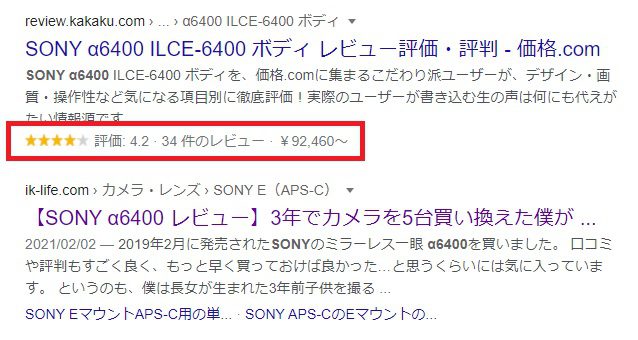
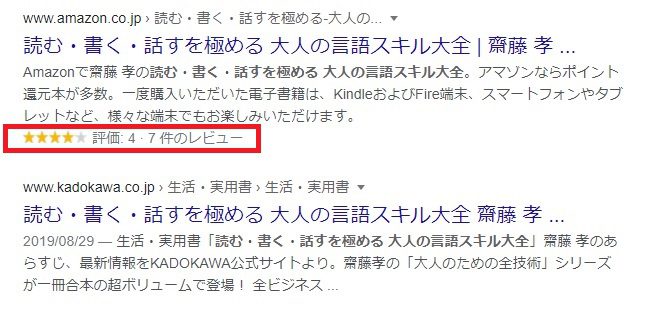
モノやサービスについてのレビュー記事を書く人限定にはなりますが、記事のタイトルの下に★が出たりしますので、ライバルサイトのレビュー記事より少しだけ目立つことが出来るんです。
【カメラ】SONY α6400 レビュー の検索結果

【書籍】大人の言語スキル大全 レビュー の検索結果

04 その他内部SEO対策
その他一般的に内部SEO対策で必要とされるのが、meta情報の記載やキャッシュ、コードの圧縮などについて。
この点についてはどちらのテーマも完璧に対策されており、テーマの設定をしっかり行えば十分過ぎるくらいです。
各コンテンツなどのキャッシュについてもプラグインなしで出来ちゃいますし、htmlやCSS、スクリプト関係もボタン1つで圧縮可能。
数年前まではこんな高機能なテーマはなかったと記憶してますので、国内テーマのレベルは相当に高くなっていると思いました。
| SWELL | Cocoon | |
| キャッシュ 機能 | ○ | ○ |
| コード圧縮 機能 | ○ | ○ |
| 遅延 読み込み | ○ | ○ |
| ページ 遷移 | ○ (Pjax, Prefetch) | ✕ たぶん・・・ |
| Font Awesome | ○ | ○ |
| 各記事の meta情報 | ○ (専用のプラグインが必要) | ○ |
05 必要なプラグインの数
プラグインは少なければ少ないほど良い・・・という話は、一度は聞いたことがあるかと思います。
理由は、プラグインそれぞれが動作するのにcssやhtml、java、phpなどを読み込むので、単純にブログの動作が重くなります。
更に、プラグイン同士が干渉して不具合を起こす原因にもなるので、こだわる人は極力プラグインを使わないようにブログ運営をしているくらい。
冒頭も紹介したとおりページスピードは非常に重要な指標となってくるので、ブログの表示速度に影響の出やすいプラグインは極力使いたくない、というのが本音です。
その点で比較すると、これもCocoonがちょっとだけ上回りました。
Cocoonはデフォルトの機能が多機能過ぎて、ほとんどのプラグインを必要としないんです。
SWELLもかなり多機能なので、使用するプラグインだいぶは減りましたが、僅差でCocoonのほうが少なく済みました。
ただ、一応申し上げておきますと、どっちも異様に少ないので、甲乙つけがたい・・・というところです。
SWELL:最低限のプラグイン
- Contact Form 7
- PS Auto Sitemap
- SEO SIMPLE PACK
- Akismet Anti-Spam
- WP Multibyte Patch
追加する可能性のあるプラグイン
- AMP
- Useful Blocks
- Useful Blocks Pro-Addon
- Smush Pro
- Broken Link Checker
Cocoon:最低限のプラグイン
- Contact Form 7
- Akismet Anti-Spam
- WP Multibyte Patch
追加する可能性のあるプラグイン
- Smush Pro
- Broken Link Checker
06 デザイン性
ことデザインという点では「SWELL」はダントツに良かったです。
TCDさんのテーマもカッコいいんですが、SWELLはなんと言っても自由度が凄い!
特に「フルワイドブロック」が秀逸で、ちょっとしたランディングページなら、これだけで作れちゃいました。
ホームページ作成依頼をうけて「SWELL」を買おうと思ったのもコレが理由で、想像以上の仕上がりに驚きましたよ。
またRIRERU BLOGでも導入してますが、動画ヘッダーってカッコいいじゃないですか!
デザインの自由度と、動画ヘッダーが使えるなどの点はCocoonにはない部分なので、私としては大満足な買い物になりました。
07 ブロックエディターの使いやすさ
SWELL押しの人はこの点を結構熱く語っていますが、ぶっちゃけCocoonも同じくらい使いやすいです。
どちらのテーマもブロックエディター押しなので、かなり多機能に作られており、以前使っていた「emanon」なんかと比べると天と地ほどの差があります。
どちらもデフォルトの状態で専用ブロックが多数用意されているので、ブロックエディターを本腰入れて使うなら、この2つのテーマはかなりオススメ出来ます。
ただし、SWELLのほうは有料にはなりますが、専用ブロックを追加してくれるプラグインが開発されているので、その点では表現力は少し上かな?と思いました。
有料と言っても1,200円ですから、SWELLを使うのであれば買っておいて損はないと思いますよ。
https://ponhiro.com/useful-blocks/
08 設定のしやすさ
このあたりは「SWELLさすが!」と思いましたね、設定のしやすさで言ったらSWELLのほうが圧倒的に簡単・・・というかブログ初心者さんでもなんとなく設定していけるように作られているのがポイントです。
Cocoonはその多機能さゆえか、設定項目がめちゃくちゃ多くて、一通り設定し終えるまでに結構大変でしたからね。
そういう意味ではSWELLは初心者さん向けと言え、Cocoonは玄人向けとも言えます。
また、Cocoonはちょいちょいカスタマイズ(CSSで微調整)する必要があったんですが、SWELLはそういった点は今のところなく、作り込まれた洗練さがあります。
CSSによる微調整なんかは初心者さんでは意味不明な話だと思いますので、そういう部分が人気の秘密なのかもしれません。
09 アフィリエイトの可否
SWELLの評価がなんとなく怪しく感じてしまっていたのが、アフィリエイト可能だと言う点。
オススメしている人から購入すると、その人に購入金額の一部が報酬として支払われる仕組みのことです。
そうなると皆売りたいじゃないですか。
ですので、べた褒めしているブログが結構あったんですよ。
ところが、そのブログを調べてみると、どうにも書かれていることとブログの状態が一致しなかったり(汗)
そんなわけでSWELLの実力を疑問視していたのです、もう伝わりましたよね?
これまで購入してきたテーマと比べても「SWELL」はかなり良かったです。
メインサイトはCocoonから変えるつもりはありませんが、趣味として書き始めたこのサイトは当分SWELLにお世話になると思います。
SWELL と Cocoon 比較まとめ
色々な項目で比較してみましたが、正直甲乙つけがたいほど、どちらのテーマも素晴らしかったです。
例えばSEOについても、Cocoonのほうが優れている点は多いですが、SWELLがSEOに弱いというわけではなく、どっちもハイレベルな戦いの中でCocoonに軍配があがっただけなので、SWELLもかなりSEOに強いテーマだと思っています。
また、デザイン面ではSWELLの良さが際立ちましたが、Cocoonもカスタマイズの知識さえあれば全然できちゃいますし、どっちがオススメ?と聞かれると迷うんですよね。
ですので、非常にズルいまとめ方にはなりますが、こんな人にはこっちがオススメ!という書き方で締めくくらせて頂こうと思います。
| ブログにお金はかけたくない人向け | Cocoon |
| SEOにとことんコダワリたい人向け | Cocoon |
| デザイン重視でカッコいいブログを運営したい人向け | SWELL |
| 初心者なので難しいことはわからない人向け | SWELL |
とあるニュースによる、SWELLが激アツになってきました!!
その理由を下記にまとめましたので参考にどうぞ。

- Cocoon
- SWELL




コメント